GBoard for TV
Typing on a TV with a remote is a nightmare. Let's be honest—no one enjoys hunting and pecking across an on-screen keyboard, especially in multiple languages.
This quarter-long project aimed to redefine the on-screen keyboard experience for Google TV OS, ensuring a smooth, low-friction typing experience that also supports voice input across 30+ languages.

The problem: Why is typing on a TV so bad?
- No voice typing — Android TV's system keyboard lacked a built-in voice input, forcing users to rely on apps requesting the
RECORD_AUDIOpermission. (320+ apps did, and 25% of users denied it outright.) - Keyboard lag — Slow load times, especially on cold starts, made the experience frustrating.
- Cognitive overload — Inconsistent layouts across apps made text entry feel more like a puzzle than a task.
- Missing languages — Adding new language support was slow and tedious, unlike GBoard on mobile.
How might we design a frictionless keyboard & voice typing experience on Android TV?
Design principles: Keeping it simple (and fast)
To fix these pain points, we established four core principles:
- Frictionless — Keep latency below 200ms (human reaction time). Ensure consistent layouts and an intuitive UI.
- Respect users' privacy — Users should know when and why the mic is active—no sneaky recording.
- Aligned with other voice IMEs on Android TV — The experience must be consistent with Google Assistant and other voice interfaces.
- Platform feature — This keyboard must work on all Android TV devices, not just first-party Google hardware.
Research: What users really want
We conducted competitive benchmarking (Apple TV, Fire TV, Nvidia Shield) and prototype testing to validate assumptions.
Here's what we learned:
- QWERTY layouts had the highest satisfaction scores due to familiarity - in both competitive benchmark (Shield) and prototype testing, even though the alphabetical grid also performed excellently for efficiency.
- Participants desire relative keyboard consistency across journeys.
- Maintain layout between tasks with some exceptions for special keys.*
- Participants prefer keyboards to have short-cut capabilities
- long-press for capitalization
- long press for speed
- looping
- Participants do not assume they can use voice for login and would need a hint such as a microphone or other voice icon on the login page to indicate voice can be used.
- Alphabetical strip layouts were perceived as tedious and obstructive to the login experience in both the competitive benchmarking (Apple) and prototype testing.
Design considerations
- Consistent — Use consistent layout/patterns throughout.
- Concise — Be concise and don't show the keys that are not commonly used.
- Familiarity — Take advantage of the users' familiarity with the mobile keyboard. Utilized possible GBoard on mobile patterns, instead of reinventing.
- Return on investment — Reinventing/ heavily optimizing the keyboard layouts for all the languages may not be desired.
- Flexible — Location is flexible to fit different layouts of 3p apps.
Competitive analysis
Unlike mobile and desktop, TV platforms lack a standardized keyboard. Some apps build their own, leading to inconsistent experiences.
Final design: A huge step up from legacy Keyboard
After many iterations, landed on the final design that is scalable, compact, and sleek. This is a huge improvement from the existing Leanback keyboard with an alphabetical layout.

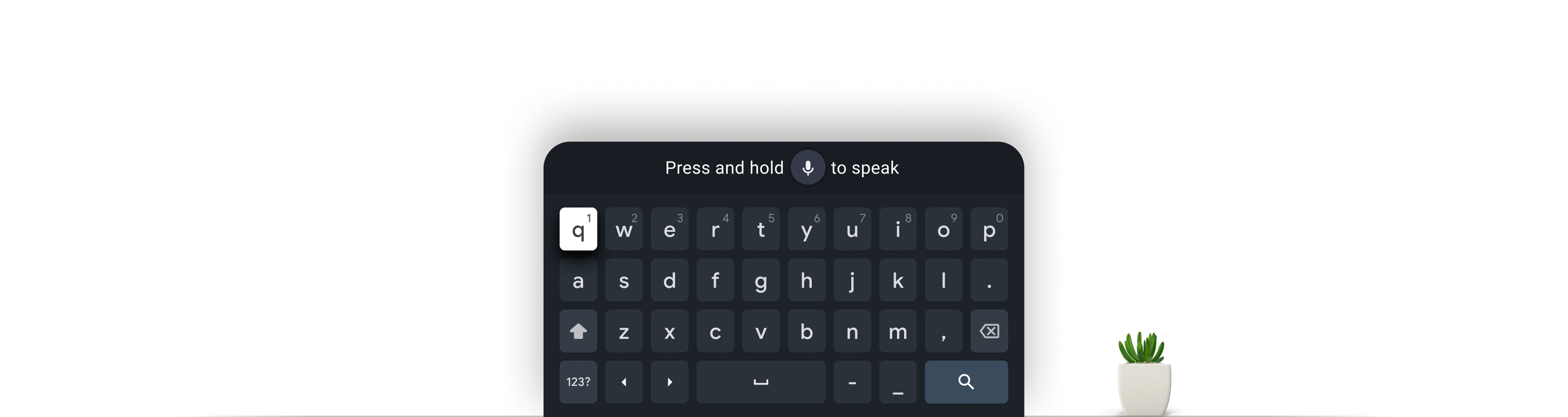
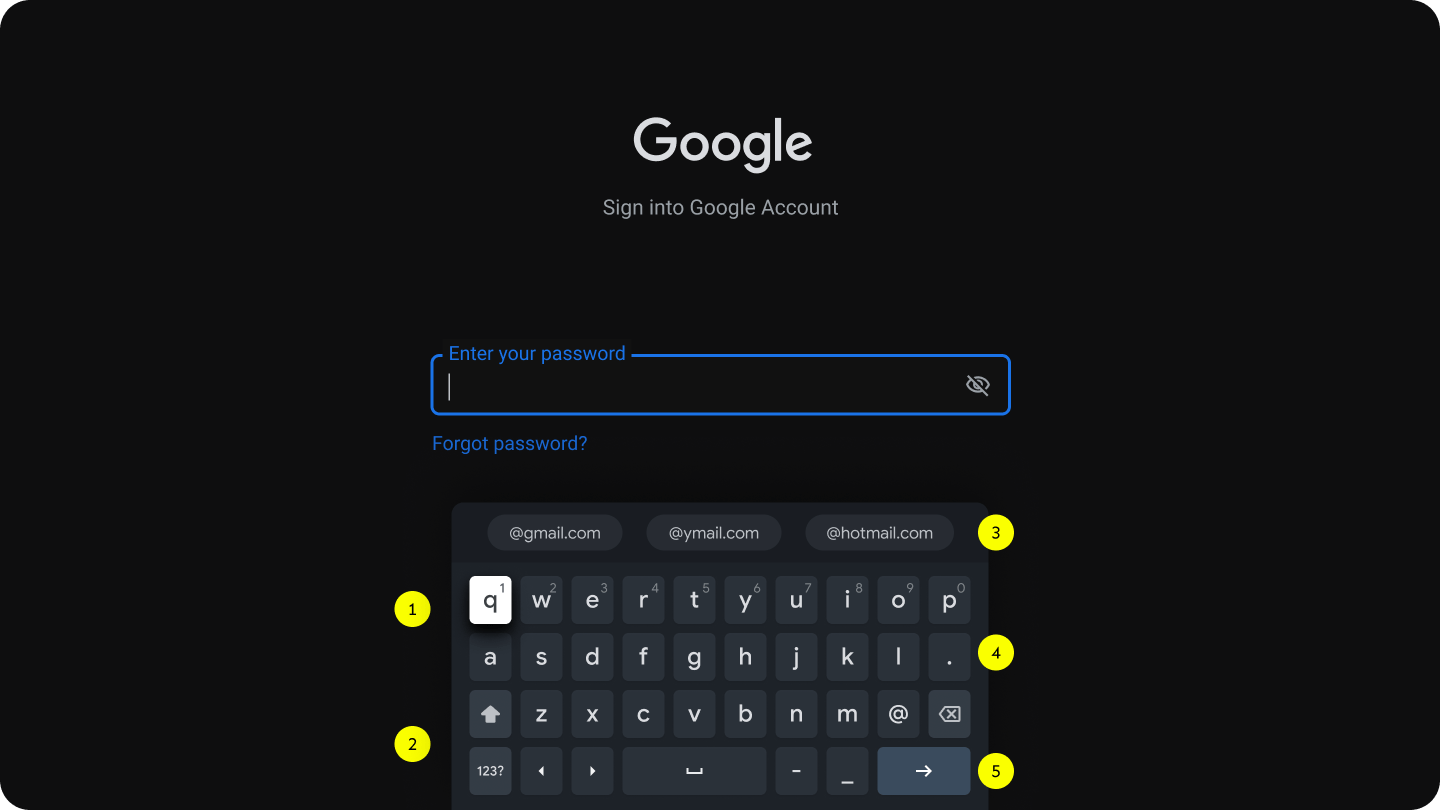
Anatomy

- Familiar QWERTY layout
- Compact for ease of eye movement
- Word suggestions or keyboard voice plate
- Visual update on the button styles making them look like buttons
- Keyboard primary action
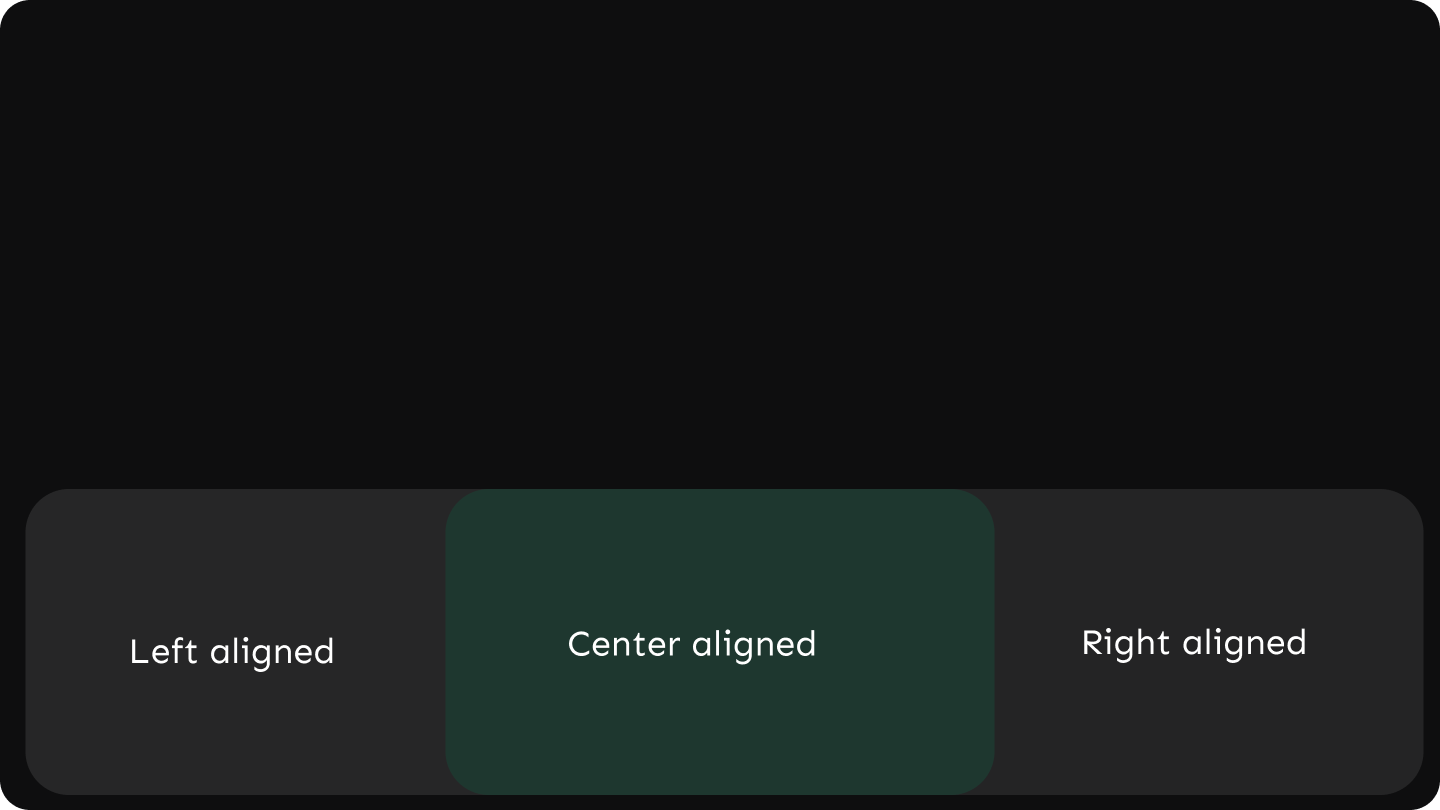
Placement

Apps can place the keyboard in the following 3 locations based on the layout. The keyboard is rendered in the center if the location is not specified
Design rational: The thought process
- Most popular apps like Netflix, Hulu, Amazon, and Youtube use a compact keyboard. If we want 3p apps to adopt the system keyboard we need to provide a compact version of it. In the future, this may enable us to do embedded keyboards.
- Placement change — allows apps to place the keyboard aligned with the location of the input field making it easier on the user's eye.
- Utilize existing Gboards layout as much as possible for better ROI — Maintaining different key layouts for different use cases is not necessary given that the UX principles for both journeys can be upheld with one keyboard.
- I18n — Reinventing a new keyboard layout for each and every international language could be a resource and time-consuming with limited or no improvement in customer satisfaction.


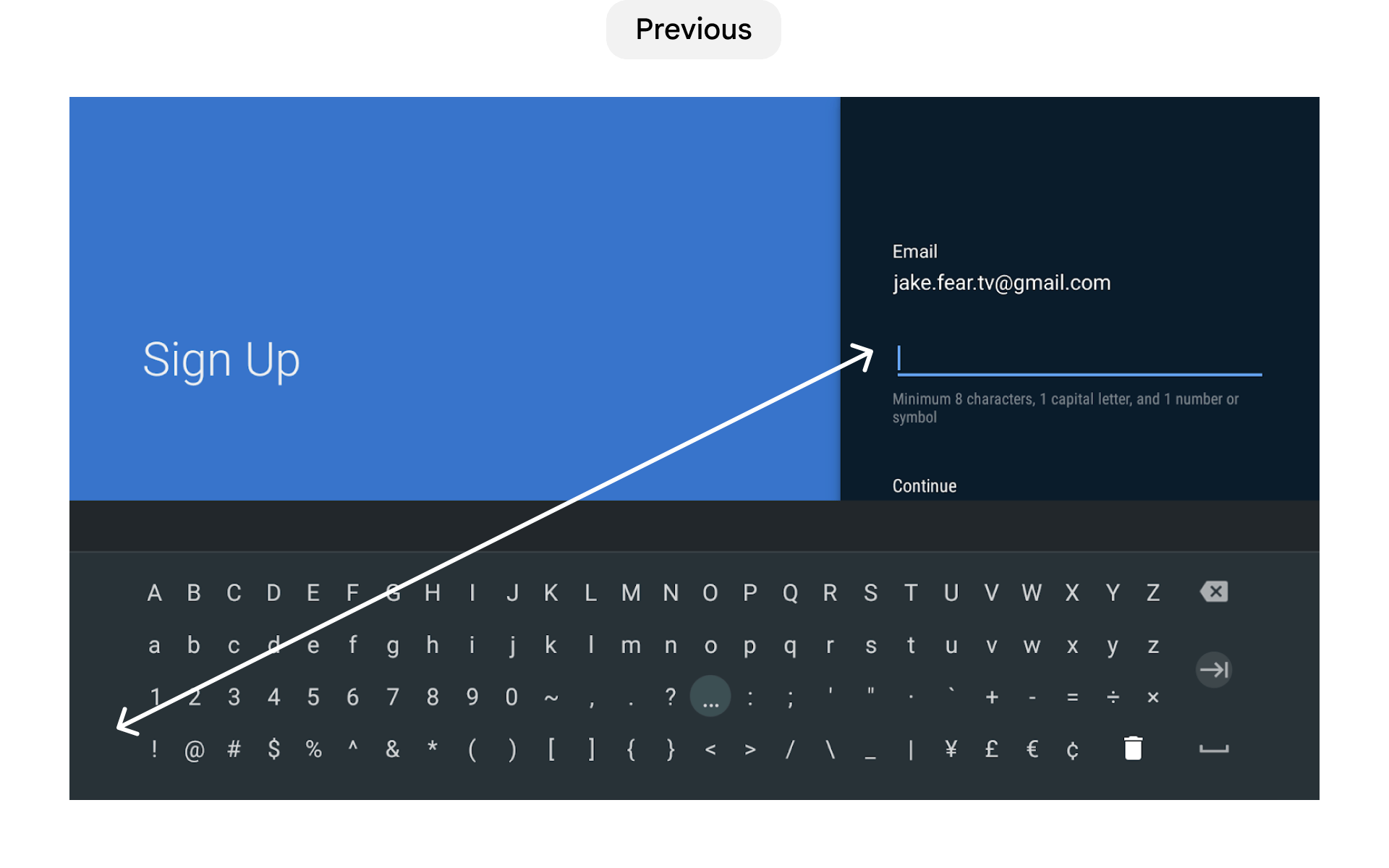
It's easier on the eye to move inline up and down vs diagonal
ABC vs QWERTY keyboard
- In the UXR study, QWERTY had the highest user satisfaction due to familiarity
- Nvidia did a study of 25 users comparing the two keyboards. The data shows that users are faster with QWERTY for both logins and text entry (search). 100% of the users were faster with QWERTY for login and were on average 30s faster. For search, 65% were more immediate with QWERTY with a 7s shorter average time for typing two words (actors name). Research report shared upon request.
- Adding new languages in the future would be easier because Gboard mobile is QWERTY
- The Main argument pro-ABC ("superior because everyone knows it") was falsified by Don Norman
- People don't really know the alphabet all that well (quick: which comes first — v or s?)
- Because of arbitrary line breaks, even knowing the alphabet doesn't tell you whether to move left or right -> an ABC grid is not adequate.
- Norman's studies indicate that even non-typists have enough knowledge of QWERTY to guide them to the proper key faster than with ABC or random (they do not recite the keyboard — they don't know it. But they know roughly where to start searching) more info
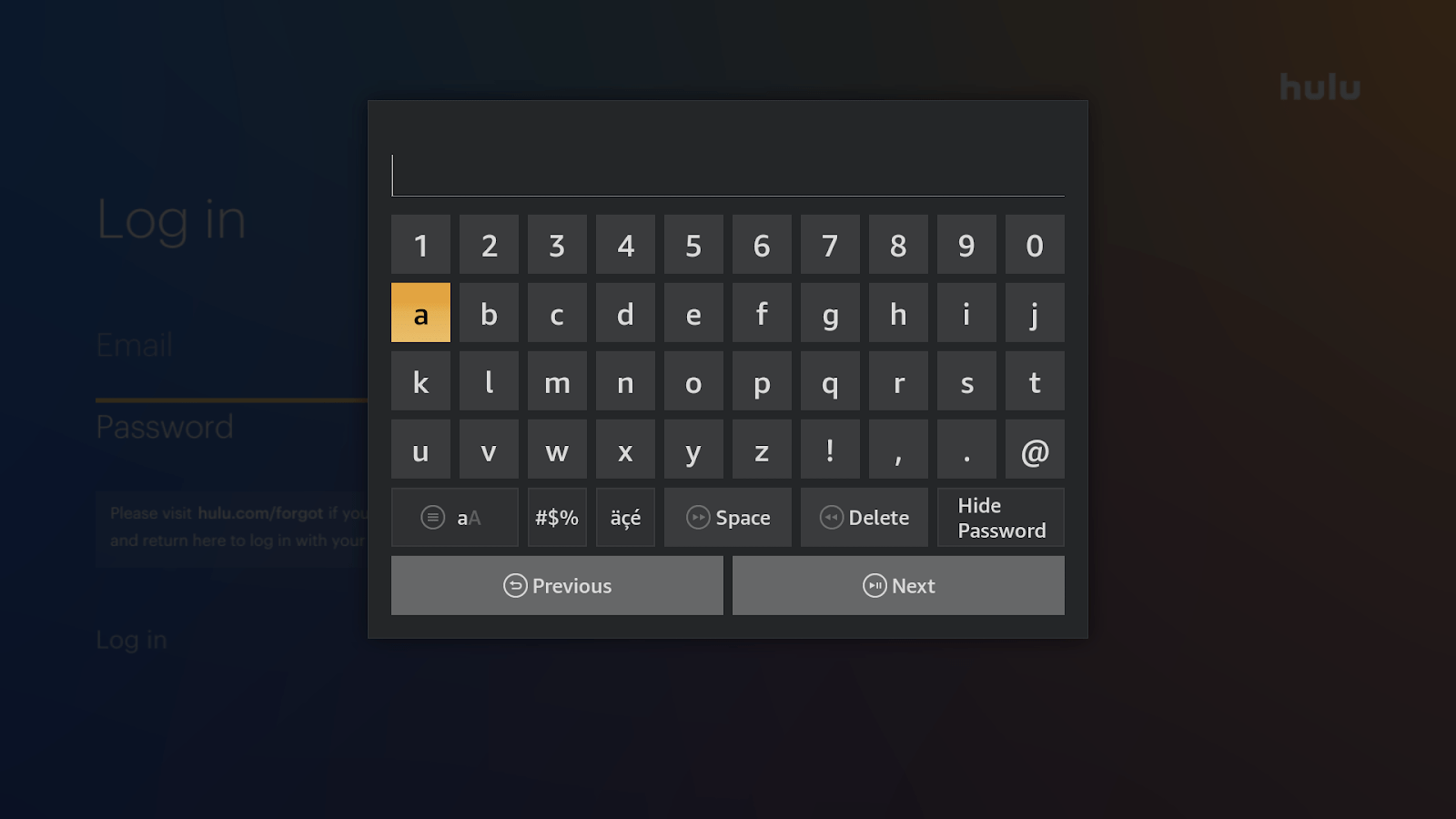
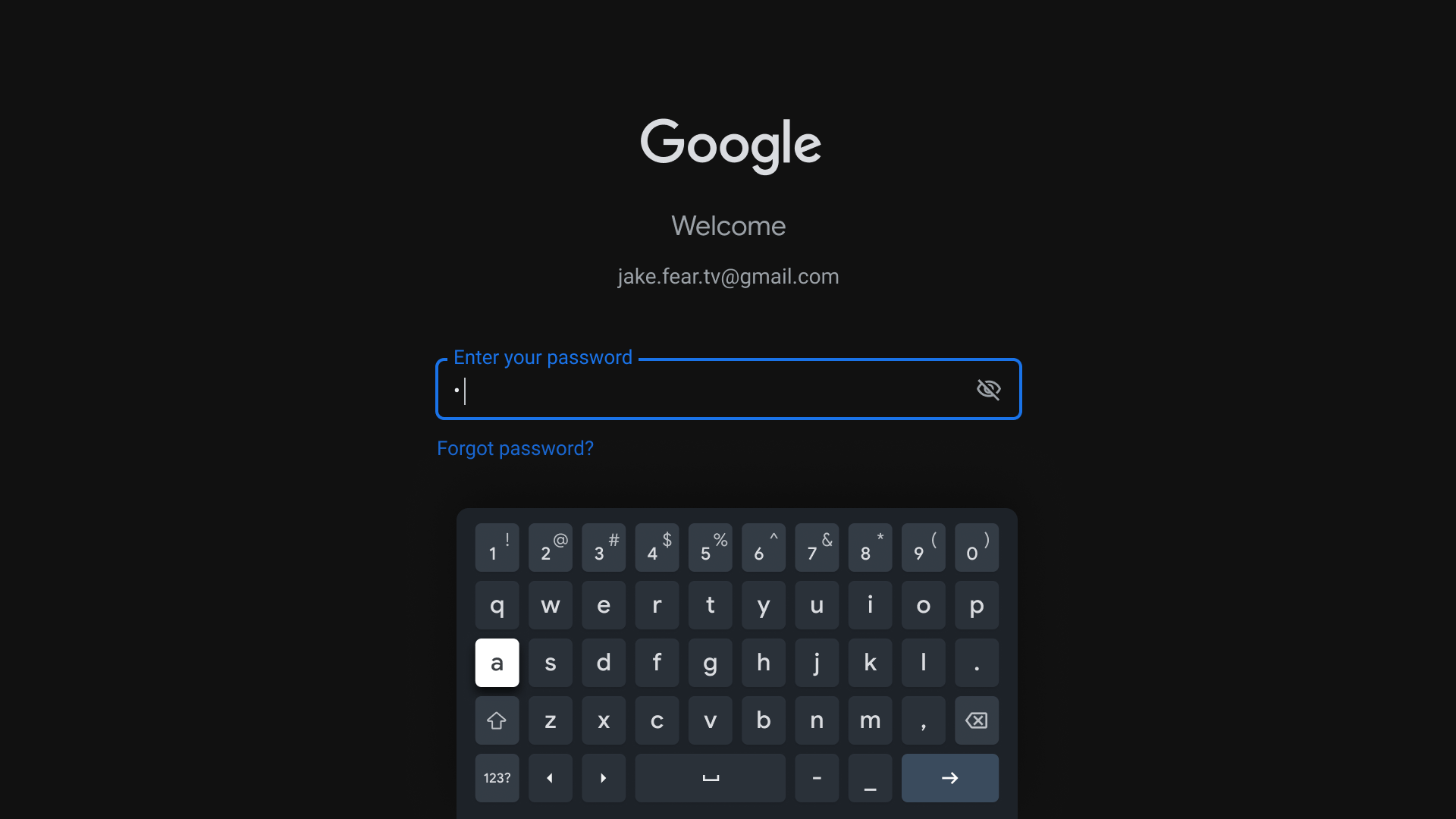
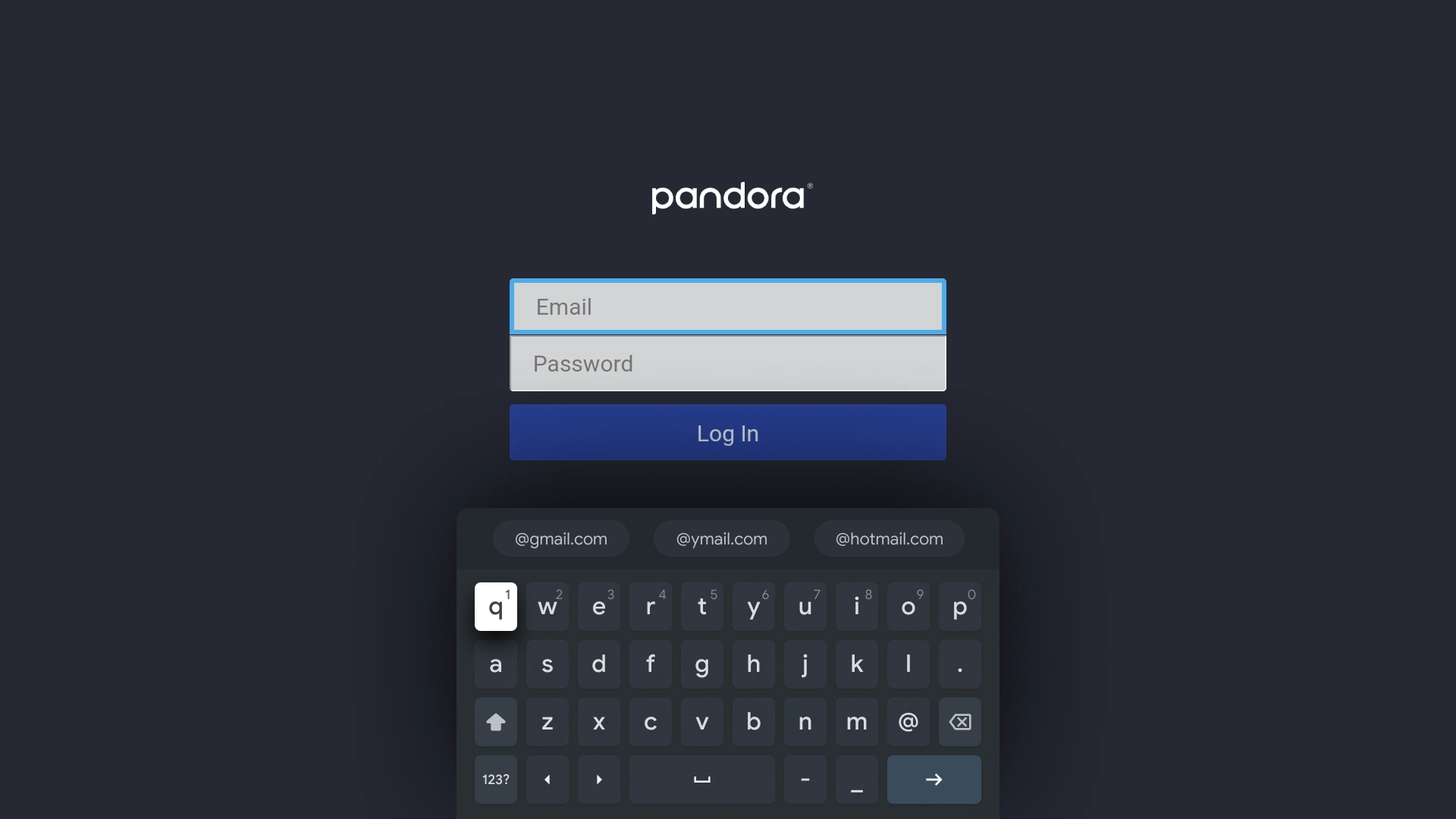
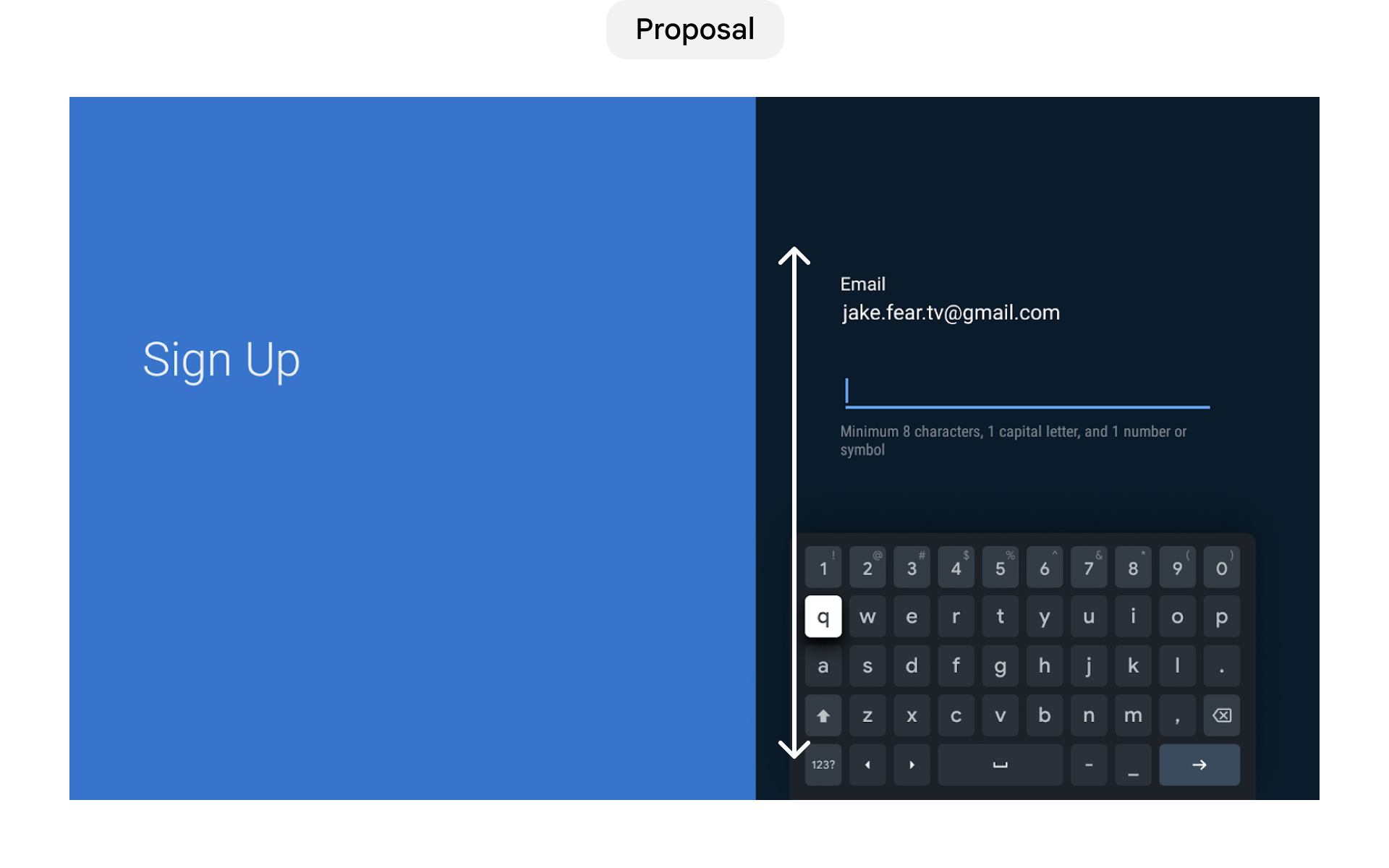
Password
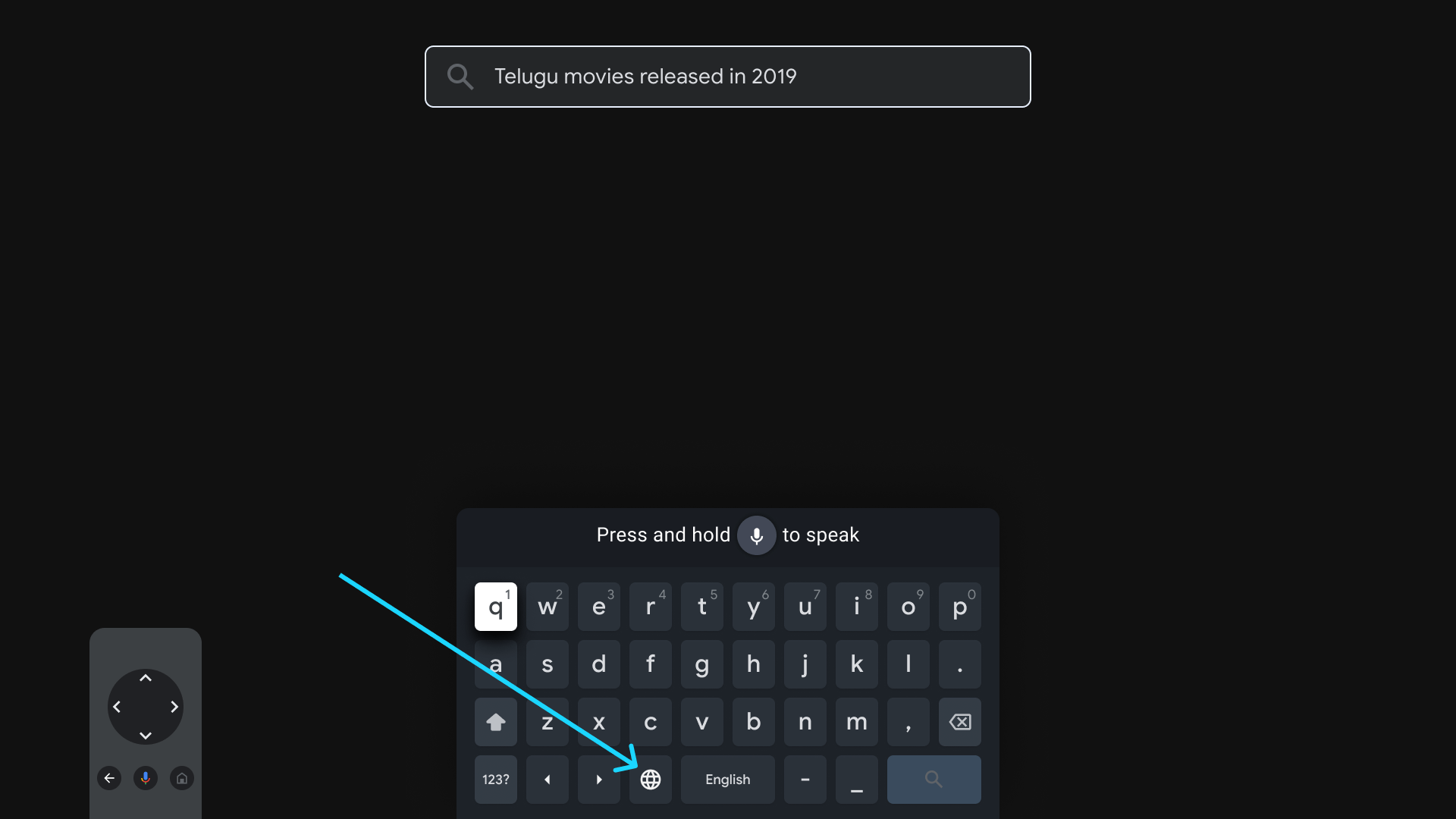
Search
Internationalization
Final outcome: GBoard for TV, available worldwide
🎉 GBoard for TV is now the default keyboard on all Android TVs and Google TVs.
With this update, voice typing is now seamless, the layout is intuitive, and frustration levels have dropped significantly. 🚀